5 Best Mobile Apps To Simplify Logistics & Supply Chain Operations

5 Logistics & Supply Chain Management Mobile Applications:
1. Logistics – A free Android mobile app designed to track vehicles, drivers, shipments, and clients. It is one of the best all-in-one mobile applications in the logistics and SCM space. If you are juggling with the logistics and warehousing operations, then Logistics app is the right solution to consider. It provides some serious operational capabilities that can help you extend visibility into your entire supply chain right from your mobile phone.
2. TomTom WEBFLEET – In the absence of your workforce, it is difficult to gain control over day-to-day operations. For this reason, TomTom created an application called WEBFLEET that tracks daily operations for your logistics business. It is an online mobile app that allows you to manage your fleets 24 hours a day. It is accessible via a web browser where managers can manage the entire field operations in real-time on their laptops or smartphones.
4. EazyStock – A cloud-based inventory optimization software for simplifying forecasting and inventory planning. EazyStock helps to reduce the excess and obsolete stock levels (i.e. bad inventory) from your warehouses to lower down costs while extending the availability of your profitable products. It offers easy API integration with any ERP (Enterprise Resource Planning) system. This helps inventory managers to automate the procurement and replenishment processes which historically were a guesswork resulting in reduced profit margins. EazyStock also includes attractive KPI dashboards that display how you stack up every month and call out areas where the costs can be reduced.
5. CoPilot Truck – This map and direction routing tool can be a game-changer for any professional truck driving business. It is an easy to use mobile app, providing essential turn-by-turn navigation. But it’s not your average Google Maps app. CoPilot Truck offers some extra algorithms to help truck drivers follow more efficient routes based on dynamic information such as routing parameters, truck height, weight recommendations, and load type for transporting hazardous material.
Posted on February 16th, 2017
8 Outsourcing Checklist Before You Outsource .Net Development

Posted on February 16th, 2017
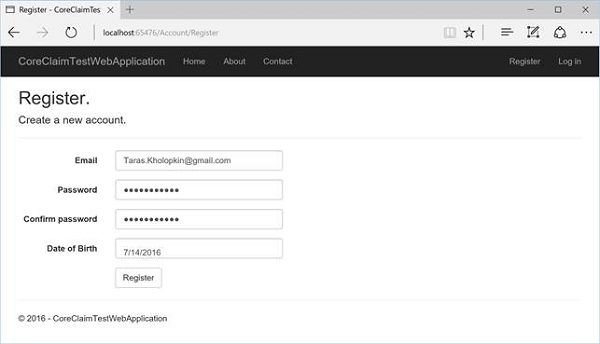
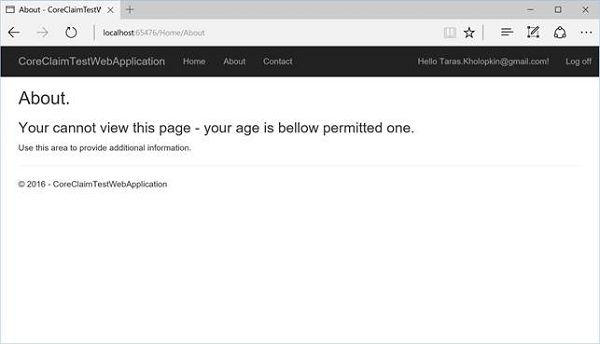
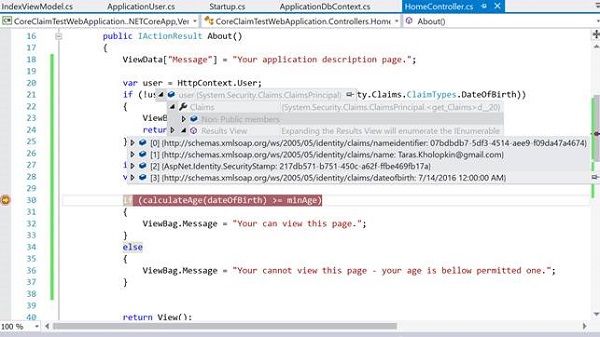
Claim Based Security In ASP.NET Core In Just 8 Easy Steps

- Add-Migration "Age"
to create an upgrade script for our modification. - Update-Database
to run a database schema update.



Posted on February 9th, 2017
7 Libraries To Use For Android Development

The Dagger library comprises all the essential logic and some annotations. It even uses the standard javax.inject annotations, which makes your code portable between various different injection frameworks like Spring or Guice. As Dagger is the simplest and most lightweight DI frameworks, it does not include all the fancy features offered by other larger frameworks. But it is relatively faster and does its job. It is worth using when you only want to use a plan dependency injection for your project.
Google and Square lead the development of Dagger and it is licensed under Apache License 2.0. You can access Dagger here.
2. LeakCanary: LeakCanary is an open-source memory leak detection library for both Android and Java development. It enables you to easily detect leaking objects by simply adding a couple of lines of Java code to your existing source code. LeakCanary is free and easy to use. Like Dagger, LeakCanary's development is led by Square. Also, it is licensed under Apache License 2.0. You can look for LeakCanary here.
3. ZXing: In the world of machine-readable data, use of Barcodes and QR codes has already become a standard. ZXing has been around for quite some time and was originally written in Java. ZXing can read and create barcodes on several platforms. It has also been ported to various different languages. Since this library has been around for a while, it already has a large user base. For instance, the QR code app you're using in your smartphone is probably using the ZXing library. It works well and performs as expected.
ZXing's development is led by Sean Oven, Daniel Switkin, and the ZXing team. Alike Dagger and LeakCanary, ZXing is also licensed under Apache License 2.0. You can find ZXing here.
4. Retrofit: Retrofit is another Android library developed by Square. It seems Square is pretty good with writing Android libraries. Retrofit is a library that can transform your REST API into Java interface. It is popular and a type-safe REST client for Android as well as Java development. It enables you to write clean code by leveraging Java for communication with almost any RESTful API.
Again, Retrofit is a lightweight Android library and relatively easier to use. It is licensed under Apache License 2.0 and can be accessed from here.
5. Libphonenumber: Android developers have limited options when it comes to formatting and parsing phone numbers. But thanks to the team at Google they have come out with a library called Libphonenumber. It is the best and most extensive library for parsing, validating, and formatting contact numbers. Libphonenumber consists of a simple and easy to use API. It has been ported to many different languages off the JVM such as PHP and C#. Even Libphonenumber is licensed under Apache License 2.0. You can download the library here.
6. Jitpack.io: Jitpack.io is a library created by the team at Streametry Ltd. It can be used for building any Github project and publishing it to public Maven repo. Using this library you can save a lot of your time and hassle while building dependencies. Jitpack.io is one the easiest methods to publish any Github project as a Maven dependency. It uses customized terms of usage license. To get more information on Jitpack.io, navigate here.
7. Tape: One more library developed by Square, Tape is basically a collection of classes that enable queue handling. It is a great library to handle data streams and download data in unstable environments. Instead of manually coding the queue handling task, Tape itself takes care of it. If anything goes wrong, Tape automatically tries to run the command or perform the operation again. It also caches all the intermediate results automatically, which is another great feature in Tape. It has been placed under Apache Licence 2.0. You can find Tape here.
Posted on February 4th, 2017
5 Tips To Convert Your Business Into A Sales Powerhouse With CRM

- Seamlessly capture valuable customer data – Following up on a lead is important, but what if the data you captured is incomplete, incorrect, or unavailable? To avoid collecting such data, implement a CRM for your sales staff that will capture customer information seamlessly through an automated system. This will help you maintain data integrity alongside storing all the information on one system so calls and emails can be made without having to switch to other communication tools and channels. With a CRM system, you can have a comprehensive view of each customer’s information and their interaction with your business.
- Convert qualified leads into sales – Sales teams often waste their time and efforts chasing a lead that doesn’t convert to a sale. That’s where a CRM system allows you to chase qualified leads by providing sales teams instant access to information about potential customers who have shown interest and with whom there’s a chance to convert their interest into sales. A CRM software also allows managers and CEOs to set KPI which the sales teams can track easily and check whether they are meeting their targets just by clicking a button.
- Establish sales workflows – In order to increase sales productivity, it is essential to eliminate manual sales processes and data entry. A CRM can help you establish and automate your sales workflows to boost your productivity and drive quick results. You can nurture the potential of existing customers using the automation features. The automation features can include setting up email campaigns, sending follow-up emails to the customer which will help you quickly shift them through the sales funnel. You can further use reminders, notifications, and third-party integrations to streamline your sales workflows.
- Obtain insights and track trends - A CRM solution such as Microsoft Dynamics CRM provides customizable dashboards that enable you to discover hidden insights in your business data. Microsoft dynamics consulting services or expert can help you customize your dashboard according to your needs including checking the number of sales, tracking the success of marketing campaigns and viewing tactics required for planning additional strategies. You can also track which product is driving more sales, and determine sales trends quickly.
- Rapid sales follow-up – Tracking your customer’s purchase journey precisely is a key to the success of a sale. Using CRM system can help you track your customer’s interaction with your website, mobile app, marketing channels so that you can nurture that lead and close the deal at the right time.
Posted on January 23rd, 2017
Why Use Cloud-Based Order Management System?

- Is your business creating orders based on the information received?
- Are you notifying users about the orders being created?
- Is there a warehouse managing your orders?
- Are you generating documents with transaction data after the orders are executed?
- Are you sharing the order documents to the accounting system?
- Helps in delivering efficient fulfillment process: As all the data is in one place, your fulfillment process will become more efficient with fewer delays. You will start to track better and achieve easy access to your orders and know their statuses.
- Be more organized: You will achieve organized sales orders, making the sales cycle shorter, and minimizing time to process order paperwork. The cloud OMS guarantees fewer errors from manual entry and saves time in sharing order status updates. You also get paid faster with an organized billing data that you can use to quickly make financial decisions.
- Improved tracking: Managing orders in the cloud means you can track orders in real-time, getting updated information and the knowledge of the current state of any of your orders at any time.
Posted on January 16th, 2017
5 Tips to Hire PhoneGap App Developer
Posted on January 7th, 2017
7 Best Practices For Successful Software Testing
But to ensure a realistic estimation and success of test automation project, it is essential to implement certain best practices. Here are seven software testing best practices every Microsoft development company must follow in order to ensure the accuracy and success of the software project.
Prepare Regression Test Case List: A new build of software will always have some impact on the existing functionality of the software. As a result, it is important to prepare a regression test case list which ensures that the existing functions of the software are not hampered. Enable the QA team to update the existing test cases and ensure high-quality before you hand over a new release to them. Also, following the below-mentioned practices during a new release is a must.
b) The regression test cases must be updated. So, if the old test cases have become obsolete, mark them as obsolete and add new test cases.
Smoke Testing: Smoke tests are test cases that cover the important areas of software testing. There are about 20- 30 smoke test cases which are basic and should work whenever a new release is prepared. Moreover, a successful smoke test helps you proceed with deep testing. But in case a smoke test fails, the QA must return the build to development team. Some smoke testing best practices you must follow include:
a) Preparing a smoke test set
b) Handing over the smoke test set to the team responsible for merging the code
Further, the smoke test needs to be reviewed to ensure its meets the following:
1. A smoke test should cover all the requirements of the software
2. It should not be ambiguous
3. It should not leave any missing function uncovered during the test
4. It should be an overview of all the major functions and cover each functionality in depth
5. Smoke tests should not be large in numbers
Positive & Negative Testing: Positive testing is where a test is performed to check whether the software meets all the requirements through positive scenarios. Positive test cases are created on the basis of the requirements of the software. On the other hand, negative testing is done to check the software for any negative scenarios. The tester adds error value in the software to be tested. The negative inputs can include wrong date formats, decimals, or colons in number formats.
Performance Testing: Performance test cases are generally prepared to check the performance of the system and how it responds to different types of volume. It is divided into three main parts:
a) Performance test before and after the release of the software to determine whether the release is fast or slow
b) The tester should reboot machine and clear the cache before starting the performance testing
c) Performance testing should be done with different types of accounts for each part of the software where some parts will include large data and some will include small data
Test Case Preparation: The test case must list all the steps of test execution and each step should be easy to understand. Some of the best practices of creating test cases are:
a) Map the test cases with the requirements for better understanding of each test case
b) Each test case should consist a test case name, number, requirement and description
c) Written details of the login information
d) Mention the type of test case, for example, positive test case or negative test case
Test Case Review: While reviewing the test cases, the tester should discuss the test cases and the requirements with the team. Check the test cases for the adequacy of the information. Make sure all the team members understand the test cases and that no test case is missing. If there's any addition or deletion of any test case, mark it as modification. After reviewing all the test cases, mark the document as 'Test Cases Reviewed'.
Every enterprise must evaluate and follow the above-mentioned software testing best practices in order to set long-term goals and successfully achieve them. Does your enterprise follow any best practices for successful software testing, let us know in the comments below.
Posted on December 30th, 2016
Navigation Interfaces in Xamarin.Forms
Xamarin application developers often face this challenge. Thankfully, Xamarin Forms has robust out-of-the-box capabilities for making navigation easy across mobile platforms and devices.
The beauty of Xamarin Forms lies in its ability to adapt UIs depending on mobile platforms (Android, iOS or Windows Phone). Using the same code-base you can get native-looking navigation elements on all three platforms. Let's take a look at an example.
Tabbed Page is one of the most common UI and Navigation elements to accommodate a large amount of data into multiple views with clear distinction. Let's say you're developing a reminder app and want to separate your week's reminders into different tabs. This can be easily achieved in Xamarin Forms with a few lines of C# code. The result you'll get is native looking tabbed pages on Android, iOS, and Windows Phone. Tab formats on all the three mobile platforms is as follows:
Android: Tabs are placed at the top and the detail area is below the tabs. Names of the tabs are automatically capitalized. You can use the swipe gesture to switch between the tabs and load the detail area of the corresponding tab. Users can also scroll through the collection of tabs if they don't fit on one screen.
Windows Phone: Windows Phone has an almost identical approach to tabbed layouts as Android with the only major difference being the names of the tabs are shown in lower case.
iOS: With iOS, the tabs are at the bottom and the detail area is loaded on the top. Each tab has an accompanying icon which should be a 90x90 PNG image. For other five tabs, you will see a more tab which can be used for additional tabs.
As it is evident from the example above, each platform treats navigation in a different way and Xamarin being a robust cross-platform app development framework does a great job in keeping it simple for developers.
In more complex mobile applications, you'll need to combine various navigation interfaces to deliver a seamless experience. For instance, hierarchical navigation is implemented to enable the user to navigate through different app pages, forwards and backward, as desired. In Xamarin.Forms it's implemented as LIFO or last-in, first-out stack of page objects. Again on each mobile platform, hierarchical navigation is treated differently and xamarin.forms take care of it out-of-the-box.
Conclusion:
In the end, choosing a navigation type depends on your app's use case. You can develop a simple app using only tabbed navigation or combine hierarchical navigation with modal page and pop-ups and give more depth to navigation on your app.
Let us know your opinions on navigation in Xamarin.Forms through the comments below.
Posted on December 20th, 2016
How To Create Connected SharePoint Online Team Sites Faster?

- Step 1: Users can create sites connected to Office 365 Groups directly from SharePoint home page. Click on the "Create Site" button on SharePoint homepage in Office 365. A two-step creation wizard will appear from the right
- Step 2: You need to enter the title of your team site, select whether you want to make your group private or public, select the site classification and then click on next
- Step 3: Add the details of the owners and members, click on Finish and it's done.
- Step 1: You can find the updated site creation settings in the SharePoint Online admin center inside the settings tab
- Step 2: Admins can select to enable or disable the "Create Site" command
- Step 3: Furthermore, admins can choose what happens when a new SharePoint site is created. These options include creating a classic site or a site within an Office 365 group
Posted on December 19th, 2016

